Создание эмодзи в стиле Fluent

Многолетняя работа над созданием более выразительной системы эмодзи для Microsoft.
Осенью 2020 года, когда мы приступили к изучению нового направления для системы эмодзи Microsoft, мы и не подозревали, что вскоре она воплотится в наших продуктах и будет доступна клиентам по всему миру. Потратив некоторое время на то, чтобы оглянуться назад на то, чего мы достигли вместе, я решил составить этот пост как краткое изложение нашего приключения.

Наша история началась в октябре 2020 года во время еженедельного ежеквартального мероприятия «Fix Hack Learn», целью которого является создание пространства для сотрудников Microsoft для изучения концепций, которыми они увлечены. В то время цель нашего проекта заключалась в том, чтобы сделать нашу систему реакций более инклюзивной, позволяя клиентам выбирать свой оттенок кожи при реагировании на сообщение или публикацию в Teams и Yammer. Но было ясно, что у нас также была возможность переосмыслить наши смайлики в совершенно новом свете. И, в конце концов, это то, что мы сделали.
С потенциально бесконечными эстетическими направлениями, наши инстинкты заставили нас заимствовать из размерного внешнего вида, который мы создали благодаря нашим усилиям по рассказыванию историй UX. За несколько лет мы накопили значительную коллекцию UX-фильмов и статей , которые расширили границы того, как наши продукты изображались, и которые, в свою очередь, вызвали волну в нашем языке дизайна. Пришло время сделать еще один шаг в этом направлении.
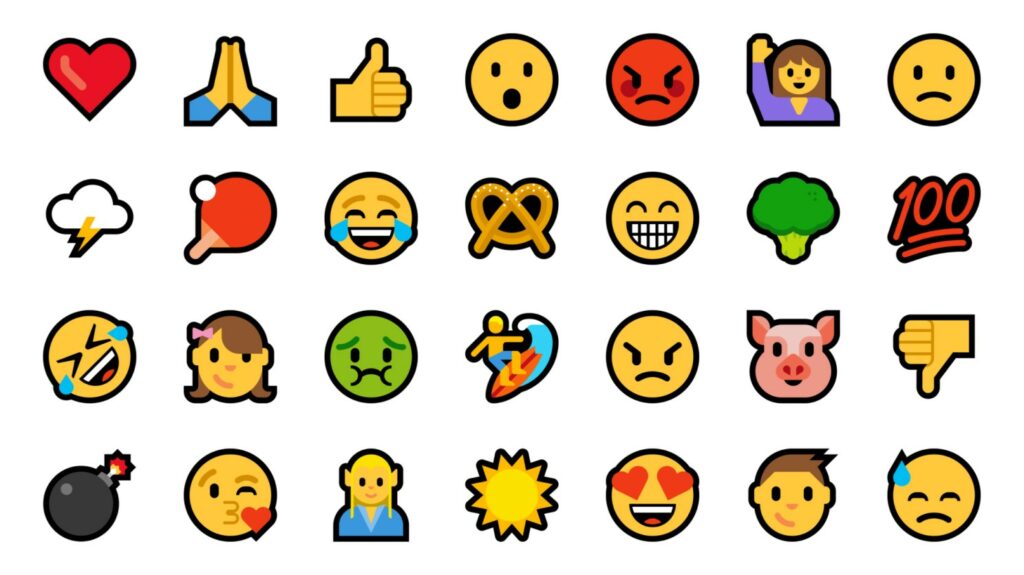
Чтобы воплотить это видение в жизнь, мы объединились с нашим давним партнером Studio Tendril и начали процесс проектирования, опираясь на отзывы клиентов, которые мы получили о наших существующих смайликах. Как видно из приведенной ниже подборки, смайлики в Windows 10 были упрощенными, плоскими и почти иконографическими. Это полностью соответствовало нашему старому языку дизайна Metro, который уходит своими корнями в классический швейцарский графический дизайн, но по этой причине также расходился с последним направлением дизайна Fluent и его принципами.

В то время как смелые очертания и сокращенная цветовая палитра сделали дизайн ясным и доступным, это непреднамеренно помешало им продемонстрировать нюансы деталей, которые сделали их более выразительными. Чем больше мы узнавали из отзывов клиентов, тем больше мы понимали, что находимся на правильном пути, где размерность в конечном итоге приведет к более человечному и доступному качеству дизайна.
Оглядываясь назад, можно сказать, что наши самые первые исследования завели нас слишком далеко в визуализации материальности. На изображении ниже показано, как в некоторых ранних проектах мы заимствовали более грубую эстетику, вдохновленную резьбой по дереву и глиняными скульптурами. Они были трогательными и, казалось, использовали более универсальную детскую эстетику.

Мы даже исследовали использование отпечатков пальцев, чтобы передать человеческое влияние при создании каждого дизайна, а также качество стаккато в анимации, похожее на покадровую анимацию, как показано выше в смайлике Огонь. Но, в конце концов, учитывая, что наши клиенты будут испытывать их в основном в небольших размерах, мы чувствовали, что это не лучший подход, поскольку самые восхитительные детали будут потеряны.
Хотя грубость этих дизайнов была неуместной, мы влюбились в их смелость и яркость. В конце концов, было ясно, что для достижения правильной степени выразительности потребуется уделять столько же внимания цветовой палитре наших смайликов, сколько мы уделяли самим формам. Мы будем двигаться вперед с решимостью охватить эти идеи во всем наборе.

От концепции к клиентам: наши любимые инструменты для создания смайликов
Определение «правильного» пайплайна для этого проекта само по себе было уникальным путешествием. Пройдя начальный спринт, мы были уверены, что 3D-программное обеспечение в конечном итоге даст нам эстетику, которую мы искали. В то же время воплощение эмодзи в жизнь в наших продуктах означало, что нам потребуются векторные выходные данные каждого дизайна, чтобы их можно было принимать как в виде SVG, так и в виде шрифта, и именно так они в конечном итоге будут реализованы в Windows 11.
Устранение этих ограничений продукта означало, что наши инструменты в конечном итоге будут представлять собой комбинацию Adobe Illustrator для первоначальных 2D-концепций, Cinema 4D для моделирования, анимации и рендеринга и Figma для создания окончательных вариантов векторов, а также для распространения среди дизайнеров и разработчиков.
В процессе совершенствования визуального языка этих смайликов мы были вынуждены создать систему связанных частей, которые можно было бы повторно использовать повсюду. В конце концов, где это было действительно полезно, так это в категориях «Смайлики» и «Люди», так как многие части в конечном итоге были переназначены для разных дизайнов. Этот подход был вдохновлен нашими значками приложений Fluent, которые помогли нашему постоянно растущему набору чувствовать себя связанным по мере экспоненциального масштабирования системы.

Одним из наших самых заветных качеств в наборе смайликов является понятие несовершенного круга. Чтобы придать нашим смайликам более человеческое качество, мы выбрали шаткую форму их силуэта, намекая на несовершенства всех нас, что добавило индивидуальности дизайну и в то же время сохранило его тесное соответствие с эстетикой, которую мы придали смайликам. остальная часть системы.
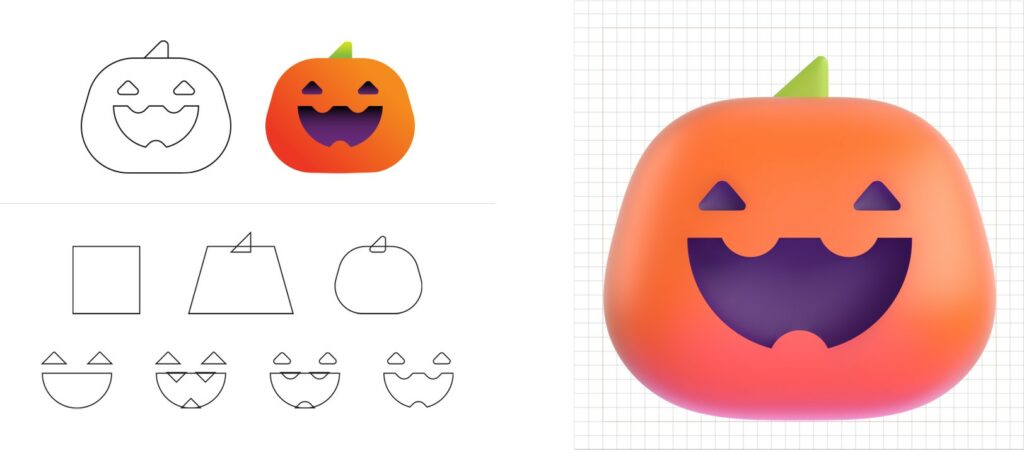
Чтобы добраться до этих знаковых форм, нужно начать с очень простой геометрии. По сути, почти каждая часть смайлика произошла от квадратов, кругов и треугольников, которые были смягчены, изогнуты и согнуты, чтобы принять новые формы, как демонстрирует этот маленький смайлик Тыквы.

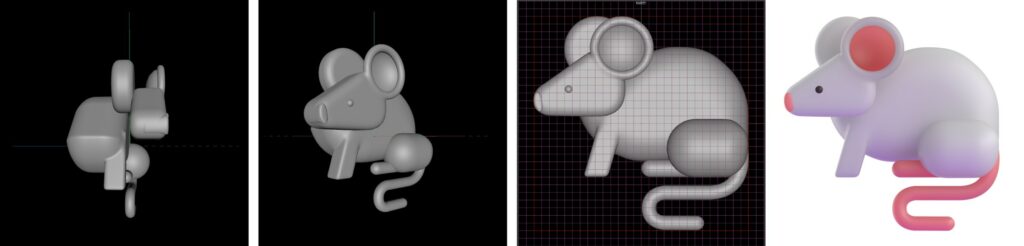
Этот процесс повторялся во всех дизайнах, начиная с эскиза в Illustrator, где мы оптимизировали смелые и яркие силуэты. После утверждения каждого эскиза настало время сделать дизайн полноразмерным. Это изображение ниже показывает, как этот процесс эволюционировал от 2D к 3D. Хотя мы смогли сохранить верность этому подходу в большинстве дизайнов, такие части, как грива единорога и многие части наших дизайнов животных, заслуживали более органичной формы.

Опора на простую геометрию также сделала процесс 3D-моделирования более предсказуемым, что позволило команде ускорить производство до многих десятков новых смайликов каждую неделю.
С глубиной, которую мы вложили в каждый эмодзи, мы быстро обнаружили, что искажение перспективы будет тем, чего мы хотели бы избежать.
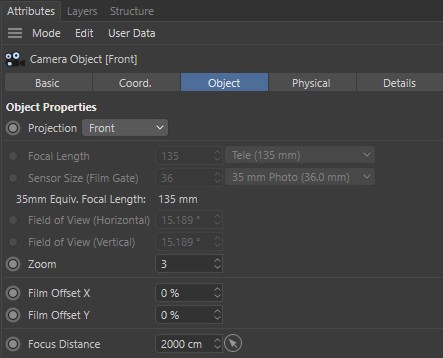
Чтобы имитировать желаемый эффект и подчеркнуть графическую природу этих дизайнов, в итоге мы использовали более длинное фокусное расстояние в Cinema 4D, эквивалентное 135 мм. По сути, это работало как изометрическая камера, сохраняя целостность прямых линий, но при этом позволяя немного прорисовывать перспективу.

Ниже приведен снимок смайлика Мышь, который можно увидеть на первом и втором изображениях с помощью обычной 36-мм камеры (сбоку и под углом 30 градусов). Как видите, модели по сути представляют собой кластер геометрических форм, склеенных вместе (так же, как и в 2D).
На последних двух изображениях с регулировкой 135 мм вы можете увидеть, как более плоская эстетика камеры позволяет этому более простому и гибкому подходу к моделированию действительно сиять как графические смайлики.

После рендеринга все проекты были возвращены в Figma для систематизации и последующего предоставления нашему сообществу дизайнеров и разработчиков. В дополнение к рендеру PNG мы также создали дополнительные версии каждого дизайна. Ниже и второй слева векторная копия многомерного дизайна, которую можно использовать в качестве облегченного масштабируемого SVG. Затем вторая векторная версия, полностью плоская и лишенная каких-либо градиентов или трюков с затенением, что помогает нам преодолеть некоторые временные технологические пробелы. Наконец, черно-белая версия для высококонтрастных нужд. Не считая анимации, эти четыре версии быстро увеличили библиотеку активов до 7552 смайликов!

Задача универсального захвата людей
Как один эмодзи может отразить сущность человека и при этом сохранить уникальные качества, которыми мы все обладаем? Невыполнимая задача, правда? По этой причине, без сомнения, наша самая сложная категория смайликов сводилась к людям.

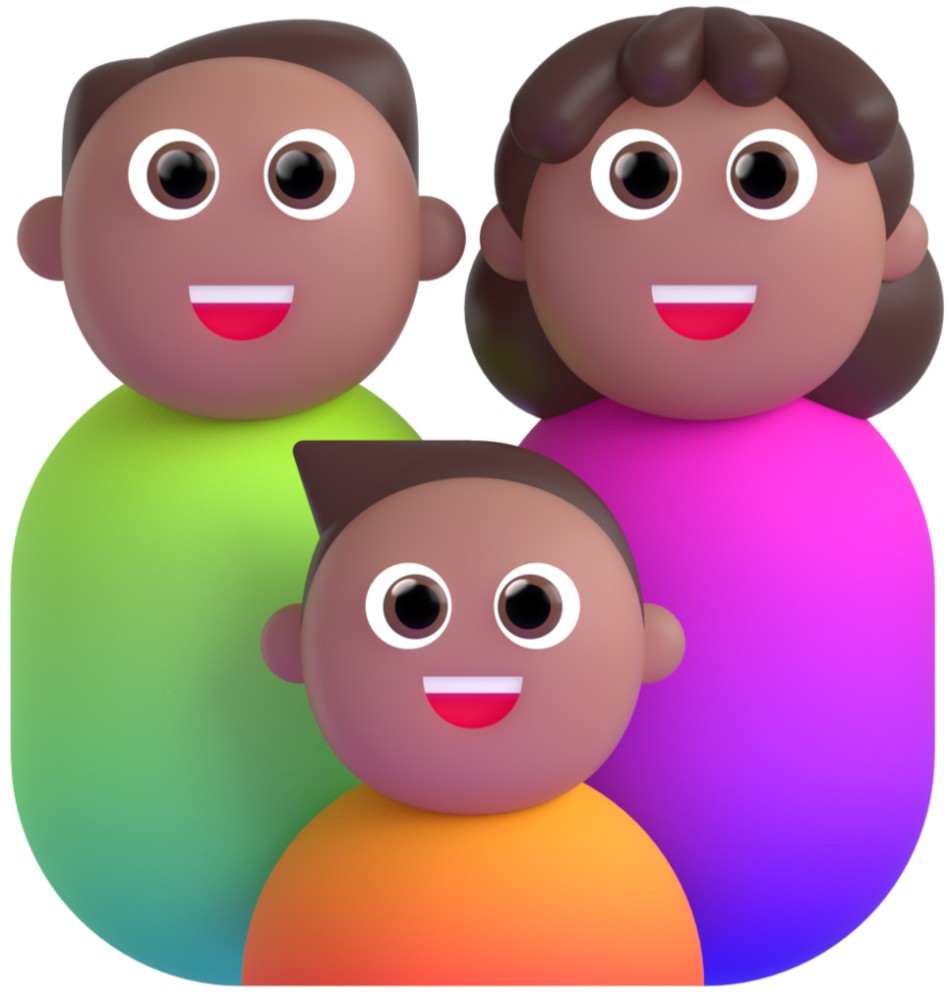
Наша первая итерация началась с очень графического подхода, который напрямую заимствовался из форм, которые мы установили в дизайне наших смайликов. Как вы можете видеть из этой семейной единицы, мы исследовали использование оттенков кожи в этих формах, добавили прически и уши, а также геометрическую одежду, чтобы оставаться верными основным частям системы дизайна.
Хотя поначалу это казалось правильным подходом с точки зрения проектирования системы, исполнение не соответствовало истинным человеческим качествам. От глаз, которые выглядели слишком искусственными, до отсутствия носа, бровей, морщин и прически, которые не соответствовали человеческой аутентичности, было слишком много областей, которые нужно было продвинуть дальше.

Во второй итерации мы перешли к более гуманистическим характеристикам, сохранив при этом тесную связь с системой эмодзи. Пока мы приближались, на этот раз мы почувствовали, что глаза были невыразительными, а форма головы казалась менее универсальной, чем мы надеялись.
В дополнение к этому, 3D-шейдеры напоминали внешний вид виниловых фигурок, давая лица и сверхъестественное игрушечное качество, которое не было достаточно гибким, чтобы охватывать широкий диапазон оттенков кожи.
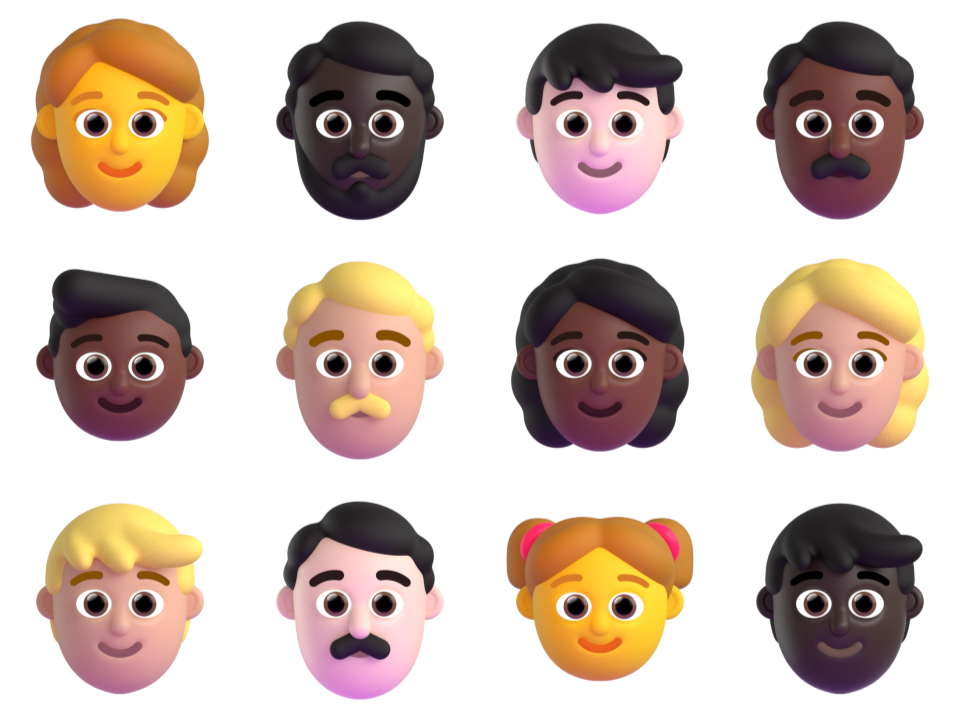
Дело дошло до нашей третьей и последней итерации для категории людей, чтобы петь! Мы достигли эстетического баланса между графическим видом и ощущениями, которые мы хотели, и чрезвычайно важными человеческими качествами, которые нам были нужны. В этой окончательной версии форма головы была трех разных типов: бесполая, женская и мужская (как показано ниже). Каждый создает достаточно места для вариаций тона кожи, волос и растительности на лице, чтобы легко работать как связанная система, а также стоять отдельно.

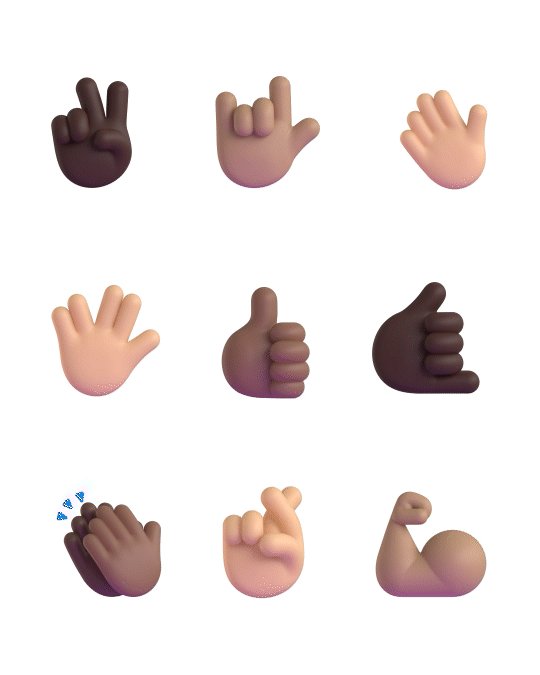
Предлагаемые во всех пяти тонах шкалы Фитцпатрика , дизайны были более инклюзивными и модульными, что позволяло взаимозаменяемо использовать волосы, волосы на лице и аксессуары. Материалы и освещение были тщательно подобраны для каждого оттенка, подчеркивая их уникальные природные качества. Разнообразие причесок было приоритетом, хотя все еще несколько ограничивалось текущими стандартами Unicode.
В конце процесса мы почувствовали, что достигли нашей цели, позволив каждому проявить себя аутентично, выбрав свой оттенок кожи, когда выражают эмоции и реагируют в Microsoft 365. Кроме того, мы также приземлились на новую и фантастическую эстетику! 🙌🏼

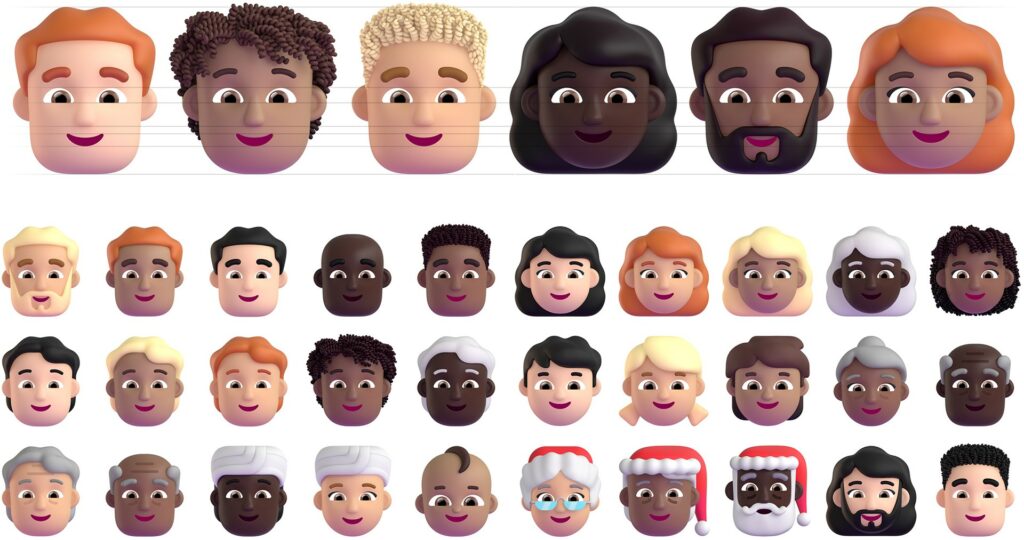
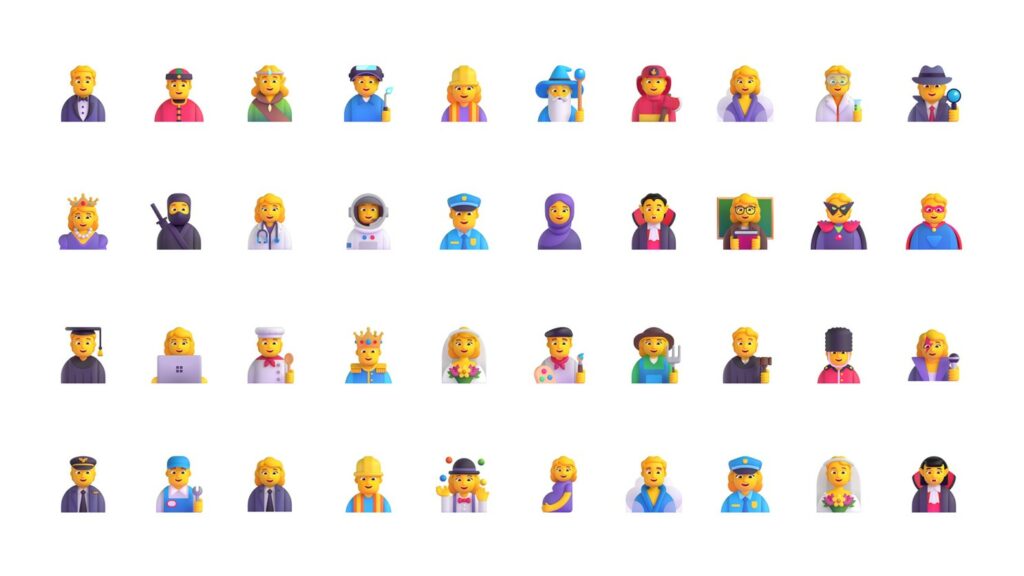
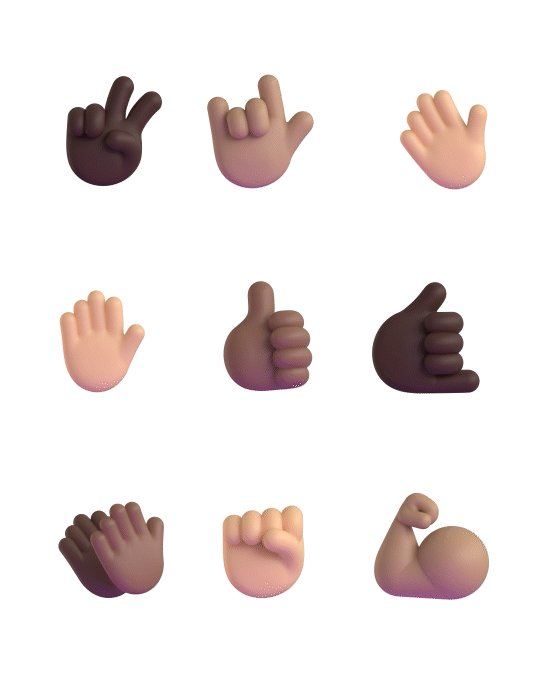
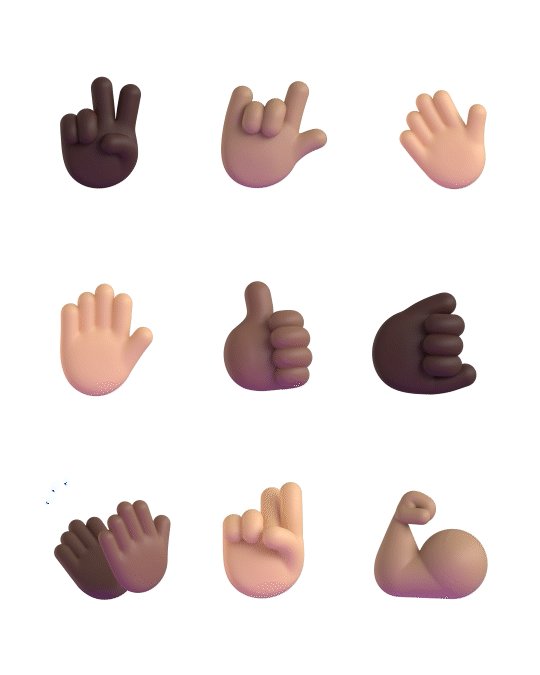
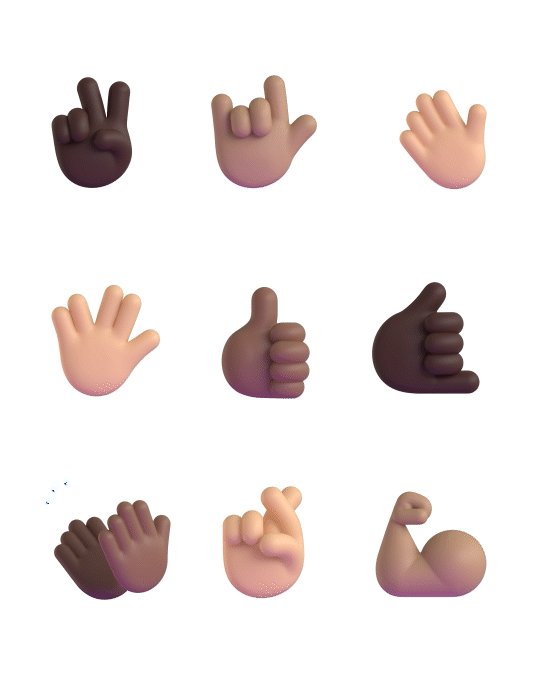
Как только мы окончательно определились с направлением, пришло время расширить категорию людей до списка профессий и других предметов Unicode. Ниже приведен снимок того, что у нас получилось. Опять же, все они также доступны в пяти оттенках кожи. ✌🏻✌🏼✌🏽✌🏾✌🏿

Наши окончательные результаты включали шрифт emoji для Windows 11. Он собран путем наложения глифов, фактически 13 000, как процесс трафаретной печати. Этот подход с наложением цветов друг на друга позволяет Windows предлагать более 120 000 комбинаций семейств, чтобы клиенты могли создавать уникальные дизайны семейств, похожие на их собственные.
Анимация с яркой палитрой для усиления и возвышения
Проведя большую часть своей карьеры в анимационной индустрии, я с гордостью могу сказать, что вместе мы определили приоритеты для анимации почти 1100 из 1888 наших смайликов.

Это была гигантская задача, которая потребовала тщательного планирования и множества обзоров, чтобы достичь совершенства. Хотя изначально было легко отвлечься от гладких ключевых кадров на экране, мы в конечном итоге сосредоточились на точном времени каждой анимации, чтобы добиться ясности и сосредоточиться на сообщении каждого смайлика. Тонкий и часто субъективный принцип, сводящийся к четким рекомендациям по анимации, но наши партнеры из Tendril быстро поняли и помогли нам применить его ко всей библиотеке.
Мы верим, что тяжелая работа окупится, поскольку это поднимет выражения наших клиентов на совершенно новый уровень в Microsoft Teams, Loop, Flipgrid и других продуктах, которые могут включать анимацию в ближайшем будущем.
Когда дело доходит до цветовой палитры, деталь, которая может остаться незамеченной, заключается в том, что фирменные цвета Microsoft использовались во множестве небольших особых моментов. Я надеюсь, что вы найдете другие, как вы испытаете это в наших продуктах. 😉

Продуманный выбор цвета продолжался во всей системе, уделяя особое внимание как четкости, так и смелости сообщения. Хотя палитра часто была очень насыщенной и потенциально громкой, объемность каждого дизайна смягчала эффект и позволяла каждому смайлику казаться более сбалансированным.

В целом, для создания этого проекта потребовалось много талантливых рук с использованием Adobe Illustrator, Maxon’s Cinema 4D, Figma, Font Lab и других уникальных инструментов.
Пришло время праздновать!
Хотя эмодзи Fluent доступны для наших клиентов в Windows 11, а вскоре и в Microsoft Teams, наша работа еще не завершена. Как и ожидалось, мы планируем продолжать создавать новые дизайны каждый год на основе новых выпусков Unicode, а также будем изучать инвестиции в наши собственные эксклюзивные концепции. Например, ниже показаны некоторые проекты, вдохновленные новой реальностью гибридного рабочего места.
Начиная с верхнего левого угла, мы празднуем «день без камеры», после чего все узнают, что их микрофон отключен, когда они пытаются говорить. Затем в правом верхнем углу мы признаем, как много мы жонглируем и многозадачны, работая дома.
В нижнем ряду мы развиваем идею совмещения личной и рабочей жизни с нашими детьми и домашними животными, а в середине — игривое сочетание пижамных штанов и костюма.

В рамках нашего празднования этого нового набора дизайнов и года напряженной работы мы создали небольшой игривый фильм, который объединяет множество смайликов в одну трогательную вселенную. Он включает в себя анимацию от Studio Tendril, а также музыку и звуковое оформление от Zelig Sound.
Я надеюсь, вам понравится!



